Andrew Ribaltovsky
export const getDeveloperInfo = () => ({
name: 'Andrew Ribaltovsky',
specialization: 'frontend',
stack: {
htmlPreprocessors: ['pugjs'],
cssPreprocessors: ['postcss', 'scss'],
taskRunners: ['gulp'],
bundlers: ['webpack'],
uiFrameworks: ['react'],
stateManagment: ['redux'],
workflow: ['github', 'gitlab'],
},
interests: ['nodejs', 'css grid', 'css variables', 'web performance'],
jobStatus: 'Currently working as Frontend Developer at IDT Corporation'
});-
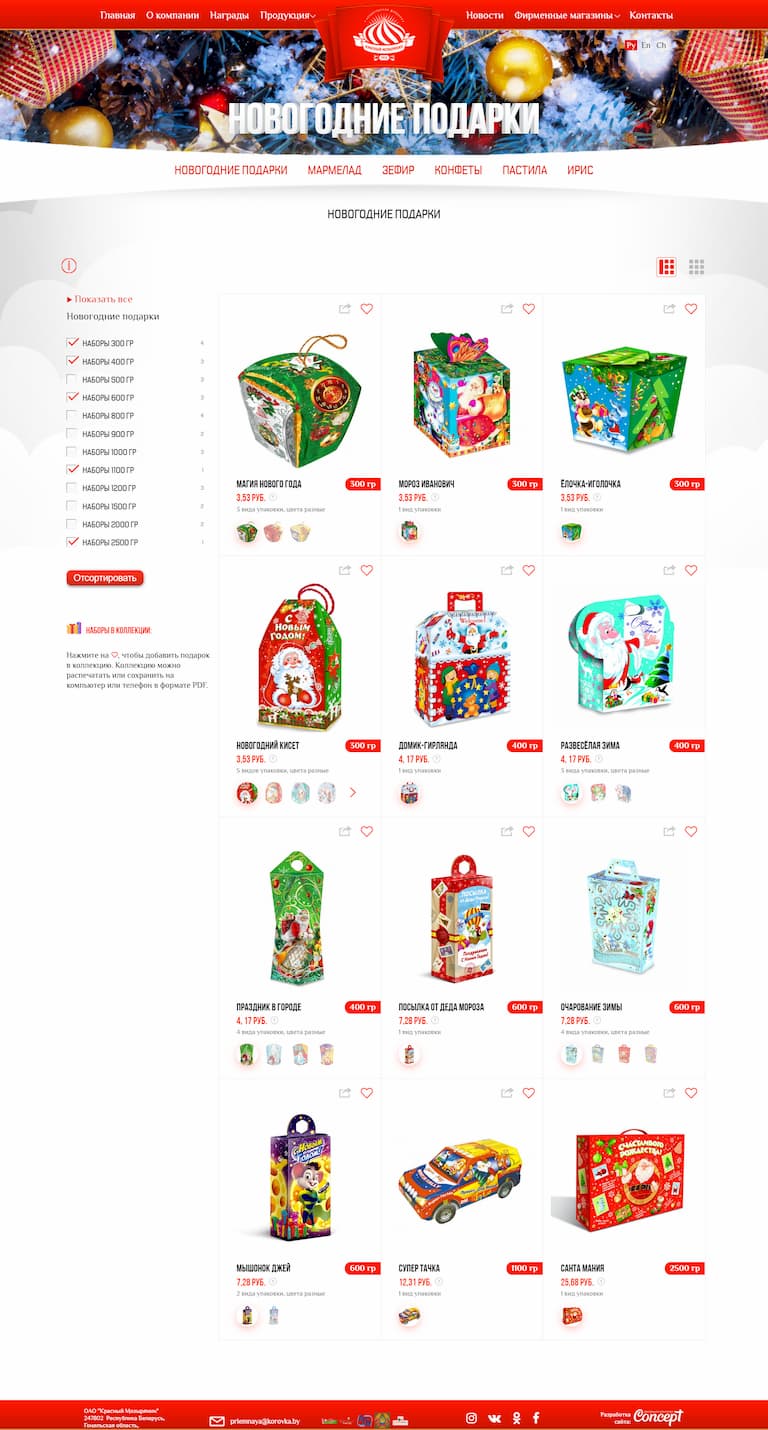
Developing promo section of the site with the opportunity collect, print and download your set of gifts
Works: concept, prototyping in Adobe XD, making 3d product card animations, frontend and backend (Drupal) development. Stack of technologies. Templating: pugjs, postcss. Creation html from pug tpl, bundling scripts and assets, code splitting: webpack. UI Widgets - Collection, Status bar, Share link to product with friends, Printing and downloading collection in PDF: React. State managment: Redux. Powered by Drupal 7.
-
Developing B2B section of the site for new franchasing service
Works: concept, prototyping in Adobe XD, frontend and backend (Drupal) development. Stack of technologies. Templating: pugjs, postcss. Creation html from pug tpl, bundling scripts and assets: webpack. UI Widget - Stores map: React.
-
Coding responsive html-template by given design and turn it into website based on WordPress
Works: coding html template for landing page. Making lightweight scripts for sliders and popup windows, lazy loading and initializing libraries like ChartJS and Google Maps. Backend (WordPress) development. Stack of technologies. Templating: pugjs, postcss. Creation html from pug tpl, bundling scripts and assets, code splitting: webpack.
-
Turning all sections desktop version of the site into fully adaptive pages
Works: prototyping adaptive pages for all sections of the site, development adaptive templates (15 types) and necessary widgets for mobile menus, responsive sliders and others, editing PHP (Drupal) templates. Stack of technologies: pugjs, scss, jquery, gulp.
-
Designing and developing adaptive product listing template and filter functionality for it
Designing and developing adaptive product listing template and filter functionality for it
-
Developing multi page AMP-version of the regular client site
Works: research in a short time new AMP technology and turn all regular sections of the client website into fast and smooth-loading AMP pages for better rankings in mobile search results. Stack of technologies: no plugins, only Google AMP HTML framework.
-
Coding adaptive html-templates by given designs and turn it into website based on WordPress
Works: coding html templates, backend (WordPress) development. Stack of technologies: pugjs, scss, jquery, gulp.